
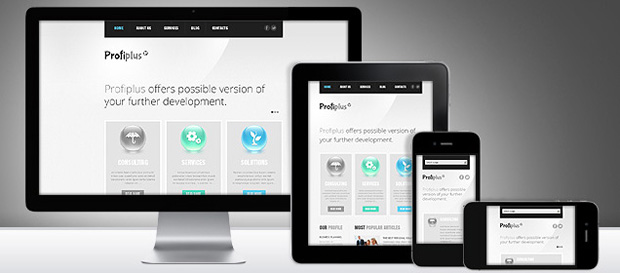
Адаптивный веб-дизайн (англ. Responsive web design) — дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключённых к интернету.
Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб- дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.
Основная идея адаптивного веб-дизайна состоит в том, что сайт должен «реагировать» на устройство, на котором его просматривают. В более широком плане это может означать следующее:
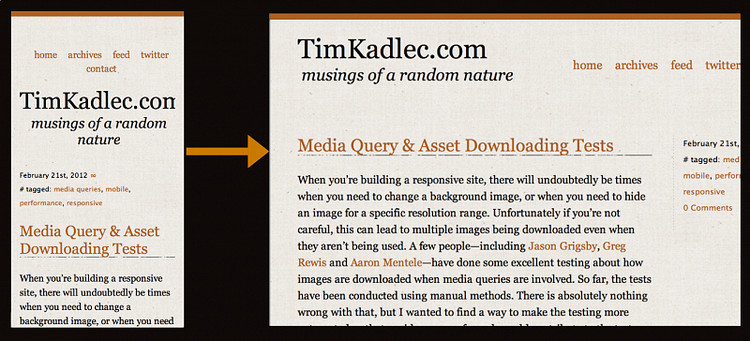
- Адаптация шаблона в соответствии с различными размерами экранов, начиная от широкоэкранных настольных компьютеров до крошечных телефонов;
- Изменение размеров изображения в соответствии с разрешением экрана;
- Обслуживание низкоскоростных изображений на мобильных устройствах;
- Упрощение элементов страницы для использования в мобильных устройствах;
- Скрытие несущественных элементов на небольших экранах;
- Предоставление больших по размеру и удобных для нажатия пальцами ссылок и кнопок для мобильных пользователей;
- Выявление и реагирование на мобильные функции, такие как геолокация и ориентация устройства.

Так же вы можете создать два веб-сайта — один для настольных компьютеров и один для мобильных устройств — но тогда потребуется дополнительное время на разработку, а также поддерживать два набора шаблонов для вашего сайта.
Готовы исследовать мир адаптивного дизайна? Поехали!
